博客美化
插入footer.php代码
1.代码1
<!--耗时及占用内存开始-->
<span id="momk"></span><span id="momk" style="color: #ff0000;"></span>
<script type="text/javascript">
function NewDate(str) {
str = str.split('-');
var date = new Date();
date.setUTCFullYear(str[0], str[1] - 1, str[2]);
date.setUTCHours(0, 0, 0, 0);
return date;
}
function momxc() {
var birthDay =NewDate("2022-04-10");
var today=new Date();
var timeold=today.getTime()-birthDay.getTime();
var sectimeold=timeold/1000
var secondsold=Math.floor(sectimeold);
var msPerDay=24*60*60*1000; var e_daysold=timeold/msPerDay;
var daysold=Math.floor(e_daysold);
var e_hrsold=(daysold-e_daysold)*-24;
var hrsold=Math.floor(e_hrsold);
var e_minsold=(hrsold-e_hrsold)*-60;
var minsold=Math.floor((hrsold-e_hrsold)*-60); var seconds=Math.floor((minsold-e_minsold)*-60).toString();
document.getElementById("momk").innerHTML = "本站已安全运行:"+daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒<br>";
setTimeout(momxc, 1000);
}momxc();
</script>
<style>
#momk{animation:change 10s infinite;font-weight:800; }
@keyframes change{0%{color:#5cb85c;}25%{color:#556bd8;}50%{color:#e40707;}75%{color:#66e616;}100% {color:#67bd31;}}
</style>
<?php printf(' | 耗时 %.3f 秒 | 查询 %d 次 | 内存 %.2f MB |',timer_stop( 0, 3 ),get_num_queries(),memory_get_peak_usage() / 1024 / 1024);?><br>
<!--耗时及占用内存结束-->2.代码2
<!-- 用法
在footer.php中</body>标签前引用下列命令即可:第一个!记得去掉!
<!?php require('./specialEffects/common.php'); ?>
-->
<!-- 数学公式支持-->
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [['$','$'], ['\\(','\\)']],
processEscapes: true
}
});
</script>
<!-- 设备判断JS脚本
用法:https://github.com/hgoebl/mobile-detect.js#readme
也可至bloghelper取得: https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mobile-detect.js
-->
<script src="https://bensz.onmicrosoft.cn/bloghelper/js/mobile-detect.js"></script>
<!--全页特效开始-->
<script type="text/javascript">
// 设备检测
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone()){
if(!md.tablet()){
// 雪花
// $.getScript("https://bensz.onmicrosoft.cn/bloghelper/js/xiaxue.js");
// 樱花
// $.getScript("https://bensz.onmicrosoft.cn/bloghelper/js/yinghua.js");
// 小烟花特效
// $.getScript("https://bensz.onmicrosoft.cn/bloghelper/js/mouse-click.js");
// 大烟花特效 z-index:217483647; pointer-events: none;
// $.getScript("https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/mouse-click-02/mouse-canvas.js");
// document.write('<style>#mouse-canvas {z-index:217483647; pointer-events: none; box-sizing: border-box !important; display: block !important; position: fixed !important; left: 0; right: 0; top: 0; bottom: 0; width: 100%; height: 100vh;}</style>')
// 鼠标移动的仙女棒特效
$.getScript("https://bensz.onmicrosoft.cn/bloghelper/mouse/halo-dream/fairyDustCursor.min.js");
// 鼠标移动的泡泡特效
// $.getScript("https://bensz.onmicrosoft.cn/bloghelper/mouse/joe/censor10.js");
}
// 春节灯笼
// document.write('<link href="https://bensz.onmicrosoft.cn/bloghelper/css/deng.css" rel="stylesheet">');
// document.write('<div class="deng-box"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">春节</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div>');
// document.write('<div class="deng-box1"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">快乐</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div>');
// 随机图API之动态壁纸
// document.write('<style type="text/css" id="wp-custom-css">#content:before{opacity: 0;}</style>');
// document.write('<video src="https://blognas.hwb0307.com/imgapi/index-animated.php" class="bg-video" autoplay="" loop="loop" muted=""></video>');
// document.write('<style> video.bg-video {position: fixed; z-index: -1;left: 0;right: 0;top: 0;bottom: 0;width: 100vw;height: 100vh; object-fit: cover;pointer-events: none;transition: opacity .3s ease;}</style>')
}
</script>
<!--全页特效结束-->
<!--鼠标悬停3D效果start-->
<div class="article.post:not(.post-full)" data-tilt></div>
<div class=".shuoshuo-preview-container" data-tilt></div>
<script type="text/javascript" src="https://bensz.onmicrosoft.cn/bloghelper/vanilla3D/vanilla-tilt_v1.7.3.js"></script>
<script type="text/javascript">
// 设备检测
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone() && !md.tablet()){
window.pjaxLoaded = function(){
// 正文卡片
VanillaTilt.init(document.querySelectorAll("article.post:not(.post-full)"),{
reverse: true, // reverse the tilt direction
max: 8, // max tilt rotation (degrees)
startX: 0, // the starting tilt on the X axis, in degrees.
startY: 0, // the starting tilt on the Y axis, in degrees.
perspective: 1000, // Transform perspective, the lower the more extreme the tilt gets.
scale: 1.02, // 2 = 200%, 1.5 = 150%, etc..
speed: 600, // Speed of the enter/exit transition
transition: false, // Set a transition on enter/exit.
axis: "y", // What axis should be banned. Can be "x", "y", or null
reset: true, // If the tilt effect has to be reset on exit.
easing: "cubic-bezier(.03,.98,.52,.99)", // Easing on enter/exit.
glare: false, // if it should have a "glare" effect
"max-glare": 0.8, // the maximum "glare" opacity (1 = 100%, 0.5 = 50%)
"glare-prerender": false, // false = VanillaTilt creates the glare elements for you, otherwise
// you need to add .js-tilt-glare>.js-tilt-glare-inner by yourself
"mouse-event-element": null, // css-selector or link to HTML-element what will be listen mouse events
gyroscope: true, // Boolean to enable/disable device orientation detection,
gyroscopeMinAngleX: -45, // This is the bottom limit of the device angle on X axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the left border of the element;
gyroscopeMaxAngleX: 45, // This is the top limit of the device angle on X axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the right border of the element;
gyroscopeMinAngleY: -45, // This is the bottom limit of the device angle on Y axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the top border of the element;
gyroscopeMaxAngleY: 45, // This is the top limit of the device angle on Y axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the bottom border of the element;
})
// 说说卡片
// VanillaTilt.init(document.querySelectorAll(".shuoshuo-preview-container"),{
// reverse: true, // reverse the tilt direction
// max: 5, // max tilt rotation (degrees)
// startX: 0, // the starting tilt on the X axis, in degrees.
// startY: 0, // the starting tilt on the Y axis, in degrees.
// perspective: 2000, // Transform perspective, the lower the more extreme the tilt gets.
// scale: 1.02, // 2 = 200%, 1.5 = 150%, etc..
// speed: 300, // Speed of the enter/exit transition
// transition: false, // Set a transition on enter/exit.
// axis: "y", // What axis should be banned. Can be "x", "y", or null
// reset: true, // If the tilt effect has to be reset on exit.
// easing: "cubic-bezier(.03,.98,.52,.99)", // Easing on enter/exit.
// glare: false, // if it should have a "glare" effect
// "max-glare": 0.8, // the maximum "glare" opacity (1 = 100%, 0.5 = 50%)
// "glare-prerender": false, // false = VanillaTilt creates the glare elements for you, otherwise
// // you need to add .js-tilt-glare>.js-tilt-glare-inner by yourself
// "mouse-event-element": null, // css-selector or link to HTML-element what will be listen mouse events
// gyroscope: true, // Boolean to enable/disable device orientation detection,
// gyroscopeMinAngleX: -45, // This is the bottom limit of the device angle on X axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the left border of the element;
// gyroscopeMaxAngleX: 45, // This is the top limit of the device angle on X axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the right border of the element;
// gyroscopeMinAngleY: -45, // This is the bottom limit of the device angle on Y axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the top border of the element;
// gyroscopeMaxAngleY: 45, // This is the top limit of the device angle on Y axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the bottom border of the element;
// })
}
$(window.pjaxLoaded);
$(document).on('pjax:end', window.pjaxLoaded);
}
</script>
<!--鼠标悬停3D效果end-->
<!--鼠标名单开始-->
<!-- <script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
// var a = new Array("❤腿堡-苯苯❤","❤ALSO STARRING-榕榕❤","❤腿堡-亚伯❤","❤腿堡-银露❤","❤腿堡-枫叶❤","❤腿堡-培根❤","❤腿堡-老丘❤","❤腿堡-倩倩❤","❤腿堡-小o❤","❤腿堡-蛇蛇❤","❤腿堡-培根❤","❤腿堡-十九❤","❤腿堡-萝卜卜❤","❤腿堡-千泓❤","❤腿堡-萌波❤","❤腿堡-经历❤","❤letter-韩露❤","❤腿堡-记忆❤","❤叛徒-绝恋❤","❤腿堡-小离❤","❤腿堡-七秒❤","❤腿堡/剑花-U哥❤","❤大佬-幕哥❤","❤退谷-糕糕❤","❤退谷-肥鸡❤","❤退谷-气气❤","❤退谷-小幻❤","❤退谷-狂总❤","❤剑花-君故-会刷buff❤","❤剑花-肥少❤","❤剑花-太阳❤","❤剑花-我腿❤","❤剑花-笙哥❤","❤剑花-零点夫妇❤","❤还有很多小伙伴记不太清了❤");
// var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正", "法治", "爱国", "敬业", "诚信", "友善");
// var a = new Array("❤为汝祈福❤", "❤早日康复❤");
var a = new Array("❤身体健康❤", "❤万事如意❤", "❤心想事成❤", "❤笑口常开❤", "❤年年有余❤", "❤金榜题名❤", "❤前程似锦❤", "❤一帆风顺❤");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
// "z-index": -1,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script> -->
<!--鼠标名单结束-->
<!--鼠标指针特效2-->
<style type="text/css">
.main-content img,body{cursor:url(https://bensz.onmicrosoft.cn/bloghelper/mouse/halo-dream/cursor/breeze/Arrow.cur),auto}.actions>div,.expand-done,.main-content figure>figcaption div,.navbar-above .navbar-nav .item,.navbar-searchicon,.navbar-slideicon,.photos .picture-details,.widget .ad-tag .click-close,a,button{cursor:url(https://bensz.onmicrosoft.cn/bloghelper/mouse/halo-dream/cursor/breeze/Hand.cur),auto}blockquote,code,h1,h2,h3,h4,h5,h6,hr,input[type=text],li,p,td,textarea,th{cursor:url(https://bensz.onmicrosoft.cn/bloghelper/mouse/halo-dream/cursor/breeze/IBeam.cur),auto}
</style>
<!--网站输入效果-->
<script src="https://bensz.onmicrosoft.cn/bloghelper/js/input-with-fire.js"></script>
<!--主题搞笑字符-->
<!-- <script src="https://bensz.onmicrosoft.cn/bloghelper/js/onfocus.js"></script> -->
<!--文字抖动特效-->
<link href="https://bensz.onmicrosoft.cn/bloghelper/css/myface.css" rel="stylesheet">
<!--WordPress防镜像-->
<img style="display:none" src=" " onerror='this.onerror=null;var currentDomain="blognas." + "hwb0307" + ".com"; var str1=currentDomain; str2="docu"+"ment.loca"+"tion.host"; str3=eval(str2) ;if( str1!=str3 ){ do_action = "loca" + "tion." + "href = loca" + "tion.href" + ".rep" + "lace(docu" +"ment"+".loca"+"tion.ho"+"st," + "currentDomain" + ")";eval(do_action) }' />
<!--正文自动编号-->
<style type="text/css">h1:not(.title){counter-reset:h2counter;counter-increment:h1counter;}h1:not(.title)::before{content:counter(h1counter) " ";}h2{counter-reset:h3counter;counter-increment:h2counter;}h2::before{content:counter(h1counter) "." counter(h2counter) " ";}h3{counter-reset:h4counter;counter-increment:h3counter;}h3::before{content:counter(h1counter) "." counter(h2counter) "." counter(h3counter) " ";}h4{counter-reset:h5counter;counter-increment:h4counter;}h4::before{content:counter(h1counter) "." counter(h2counter) "." counter(h3counter) "." counter(h4counter) " ";}h5{counter-reset:h6counter;counter-increment:h5counter;}h5::before{content:counter(h1counter) "." counter(h2counter) "." counter(h3counter) "." counter(h4counter) "." counter(h5counter) " ";}h6{counter-increment:h6counter;}h6::before{content:counter(h1counter) "." counter(h2counter) "." counter(h3counter) "." counter(h4counter) "." counter(h5counter) "." counter(h6counter) " ";}body{counter-reset:h1counter;}</style>
<!--滚动模糊-->
<!-- <script>
window.addEventListener("scroll", function (e) {
if (window.scrollY > window.innerHeight * 0.5) {
document.querySelector("#content").classList.add("scrolled");
} else {
document.querySelector("#content").classList.remove("scrolled");
}
});</script>
<style>
#content.scrolled::before, #content.scrolled::after {
filter: blur(4px);
transform: scale(1.02);
}
#content::before, #content::after {
transition: filter .3s ease, transform .3s ease !important;
filter: blur(0px);
transform: scale(1.02);
}</style> -->雪花/樱花/烟花特效
用法也是编辑footer.php文件。还是刚刚那个界面。在末尾</body>上方(这样可以最后加载特效,以免影响其他内容的访问速度),添加以下代码(要用某个特效,记得将代码前面的注释符//去除):
<!--全页特效开始-->
<script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mobile-detect.js"></script>
<script type="text/javascript">
// 设备检测
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone()){
if(!md.tablet()){
// 雪花
$.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/xiaxue.js");
// 樱花
// $.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/yinghua.js");
// 小烟花特效
// $.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mouse-click.js");
// 大烟花特效
$.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/mouse-click-02/mouse-canvas.js");
document.write('<style>#mouse-canvas {z-index:217483647; pointer-events: none; box-sizing: border-box !important; display: block !important; position: fixed !important; left: 0; right: 0; top: 0; bottom: 0; width: 100%; height: 100vh;}</style>')
// 鼠标移动的仙女棒特效
// $.getScript("https://bensz.onmicrosoft.cn/bloghelper/mouse/halo-dream/fairyDustCursor.min.js");
// 鼠标移动的泡泡特效
// $.getScript("https://bensz.onmicrosoft.cn/bloghelper/mouse/joe/censor10.js");
}
}
</script>
<!--全页特效结束-->更新文件后生效。效果图如下:
- 雪花:这个特效还挺适合冬天用的!

- 樱花:截屏时比较小,所以显得比较密集。一般情况下还可以的。

其实,这个樱花的图片换成其它图片就会有不一样的效果。你替换img.src参数背后的数据(是16进制?)即可换成另外一种图片。比如,我偶然发现有个博主的效果是满屏咸鱼,很秀,哈哈(最近看的时候发现已经取消了)!

鼠标大烟花特效:
z-index和position参数决定了特效在哪一层显示,可按需修改。

鼠标小烟花特效:

鼠标移动特效
仙女棒特效
编辑 footer.php 文件。还是刚刚那个界面。在末尾 </body> 上方(这样可以最后加载特效,以免影响其他内容的访问速度),添加以下代码
需要用哪个特效就开放哪个特效的代码
<!--全页特效开始-->
<script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mobile-detect.js"></script>
<script type="text/javascript">
// 设备检测
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone()){
if(!md.tablet()){
// 鼠标移动的仙女棒特效。
$.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/fairyDustCursor.min.js");
// 雪花
// $.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/xiaxue.js");
// 樱花
// $.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/yinghua.js");
// 小烟花特效
// $.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mouse-click.js");
// 大烟花特效
$.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/mouse-click-02/mouse-canvas.js");
document.write('<style>#mouse-canvas {z-index:217483647; pointer-events: none; box-sizing: border-box !important; display: block !important; position: fixed !important; left: 0; right: 0; top: 0; bottom: 0; width: 100%; height: 100vh;}</style>')
}
}
</script>
<!--全页特效结束-->
鼠标文字特效
在末尾</body>上方加入。当然a变量中的文字就自定义了!你可以改成自己喜欢的文字
<!--鼠标特效开始-->
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤富强❤", "❤民主❤", "❤文明❤", "❤和谐❤", "❤自由❤", "❤平等❤", "❤公正❤", "❤法治❤", "❤爱国❤", "❤敬业❤", "❤诚信❤", "❤友善❤");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
<!--鼠标特效结束-->指针特效之影相随
效果大致如下图所示:

和上面一样的在末尾</body>上方加入
<!--鼠标样式:两个同心圆,大圆追小圆-->
<style type="text/css">
#cursor{position:fixed;width:16px;height:16px;background:#009688;border-radius:8px;opacity:0.25;z-index:10086;pointer-events:none;transition:0.2s ease-in-out;transition-property:background,opacity,transform}
#cursor.hidden{opacity:0}
#cursor.hover{opacity:0.1;transform:scale(2.5)}
#cursor.active{opacity:0.5;transform:scale(0.5)}
#clickME{cursor:pointer;display:inline-block;border:1px solid #009688}
</style>
<script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/cursor_01.js"></script>
<!--鼠标样式结束-->指针外观
鼠标外观在 footer.php 里加入这个代码即可:
<!--鼠标指针特效2 开始-->
<style type="text/css">
.main-content img,body{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/Arrow.cur),auto}.actions>div,.expand-done,.main-content figure>figcaption div,.navbar-above .navbar-nav .item,.navbar-searchicon,.navbar-slideicon,.photos .picture-details,.widget .ad-tag .click-close,a,button{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/Hand.cur),auto}blockquote,code,h1,h2,h3,h4,h5,h6,hr,input[type=text],li,p,td,textarea,th{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/IBeam.cur),auto}
</style>
<!--鼠标指针特效2 结束-->文字输入撒花特效
在末尾</body>上方加入代码:
<!--网站输入效果开始-->
<script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/input-with-fire.js"></script>网站标题可爱字符
在末尾</body>上方加入代码:
就是那种你进入网页离开网页时窗口栏上显示的文字
<!--主题搞笑字符-->
<script>
$.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/onfocus.js");
</script>文字颤抖
效果大致如下:

源代码来自希卡米 | HiKami,我只是大佬代码的搬运工。大致的原理是定义一个.my-face class,然后直接在html中调用类的函数。首先,我们在footer.php中添加css脚本:
<!--文字抖动特效-->
<link href="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/css/myface.css" rel="stylesheet">然后,在页脚内容中添加类似命令
<div class=""><span class="my-face">Copyright ©2022 版权所有 苯神仔୧(๑•̀⌄•́๑)૭</span></div>后台的填写类似于:

字体
字体可以在字体天下、100font等网站里免费下载。通过转换网站获得woff2格式文件。你可以上传到网站根目录或者某个CDN里,然后添加下列额外CSS(具体方法见下):
/*设置网站字体*/
/*原则上你可以设置多个字体,然后在不同的部位使用不同的字体*/
@font-face{
font-family:btfFont;
src: url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/fonts/13.woff2) format('woff2')
}
body{
font-family:"btfFont" !important
}这里展示所用的13.woff2是汉唐仪美人体,它并不是免费商用字体。个人博客毕竟是公开的,最好还是使用免费商用字体,以免未来有版权纠纷。你也可以在bloghelper里看看我之前找过的某些字体,都蛮漂亮的。font-family: "LXGW WenKai Screen", sans-serif; 也是个不错的字体。下文的额外CSS包含了字体设置,多加注意。
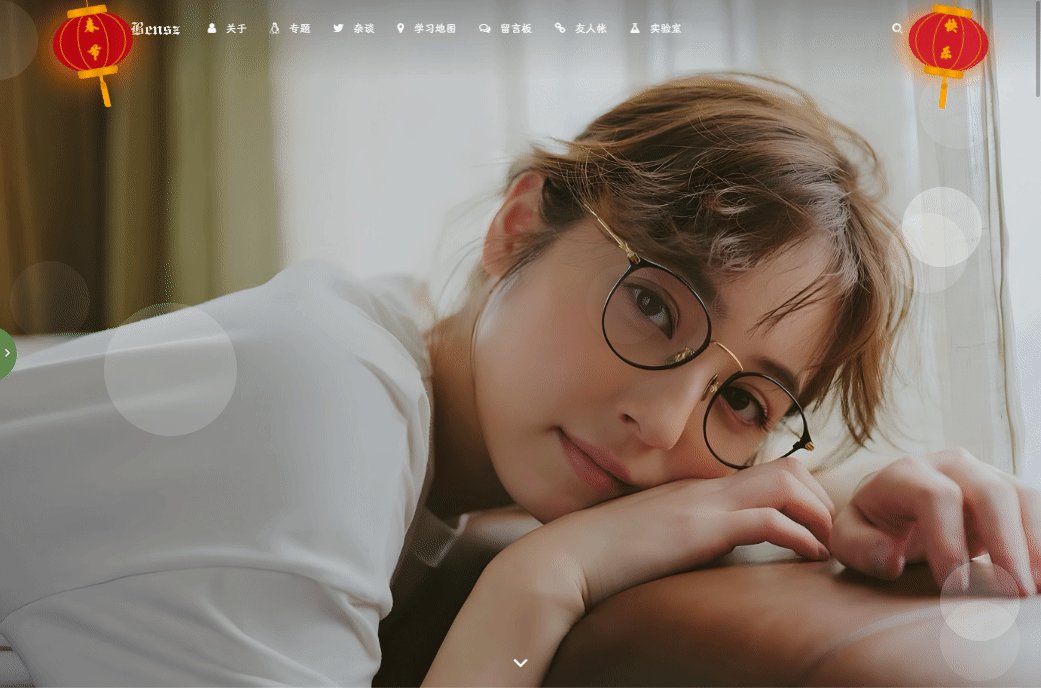
春节灯笼挂件
在 footer.php文件的 </body> 标签前加入下列 HTML 代码:
<!--春节灯笼开始-->
<link href="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/css/deng.css" rel="stylesheet">
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">春节</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">快乐</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<!--春节灯笼结束-->效果大致如下:

教程视频
个人博客网站 (WordPress) 基本使用哔哩哔哩 bilibili




Comments NOTHING