# 前言
最近在为 Hexo 的 ShokaX 主题进行模块化拆分的过程中,顺便将其中的烟花爆炸效果的代码抽离成了一个库。



# 特点
- 零依赖:网络上相关的教程大部分需要依赖anime.js
- 小体积:压缩后体积在 3KB 以内
- 定制化:仅需一行代码便能轻松自定义粒子效果
# 使用方式
npm 引入
npm i mouse-firework --save或 html 直接引入
<script src="https://www.unpkg.com/mouse-firework@latest/dist/index.umd.js"></script># 配置
仅需一行代码
firework(<options>)例如:
firework({
excludeElements: ["a"],
particles: [
{
shape: "circle",
move: "emit",
easing: "easeOutExpo",
colors: [
"rgba(255,182,185,.9)",
"rgba(250,227,217,.9)",
"rgba(187,222,214,.9)",
"rgba(138,198,209,.9)",
],
number: 30,
duration: [1200, 1800],
shapeOptions: {
radius: [16, 32],
},
},
]
});允许配置:
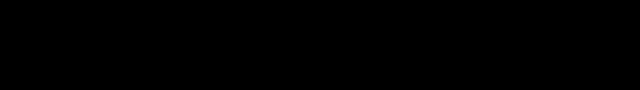
- 粒子的形状:圆形、多边形、星形
- 半径、透明度、描边粗细等
- 粒子的运动方式:向四周发射、从中间扩散、旋转
- 运动半径、透明度、旋转角度等
- 粒子的缓动函数:
- 粒子的颜色:支持数组
- 粒子的数量
- 粒子的持续时间
数字均支持输入区间,会从区间中随机采样值




Comments NOTHING